Amdocs Monitoring Frame Work
Business Sector
Telco
Challenge
Create a clear view of errors to first response monitoring agents
My Role
Product designer
The research
In short
We approached the research in a few aspects:
The human aspect
Interviewed the Stake-holders
Interviewed the technicians
Observed the technicians at work
The physical aspect
Their distance from the screen
The environment in which they operate
The business
The way they approach an incident
The information importance hierarchy
Visual research
Monitoring best practices
Human visual perception
Stake-holder interview & site visit
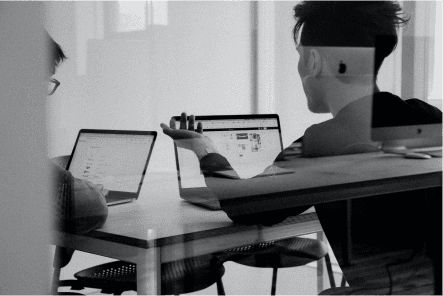
During our initial phase, we arranged a site visit to gain in-depth insight into the working practices of the monitoring agents. We interviewed them and carefully observed their actions to understand their positioning in relation to the monitoring screens. This helped us gain a clear understanding of their working environment and practices.
We also used the site visit to meet the stakeholders and interview them. Conducting stakeholder interviews can be a practical approach to gaining insights into the non-design-related obstacles of a project. It is a great way to understand the challenges that stakeholders may face and to gather their perspectives on overcoming these challenges.

Stakeholder interview is a great way to understand the non-design challenges of the project

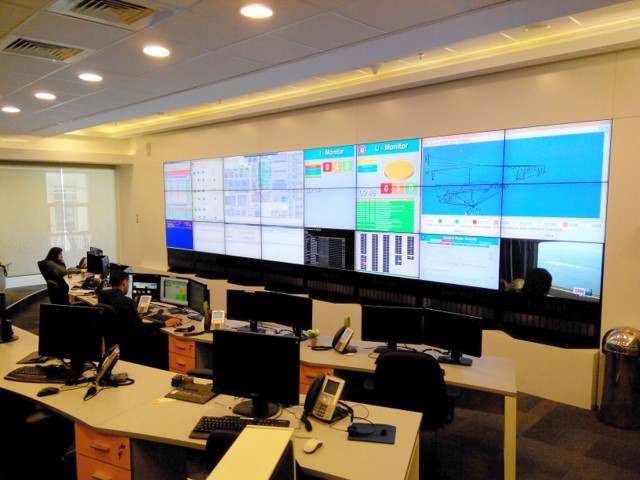
The monitoring room
Human visual perception
After identifying the pain points and getting a sense of the expected deliverables, we realized the importance of understanding how the human eye distinguishes objects and how we can make them stand out when something is wrong and requires attention.
The human eye is an incredible sensory organ that can detect changes with remarkable ease. Our eyes are designed to pick up even the slightest variations in light, color, and movement. This ability makes us incredibly adept at perceiving changes in our environment and responding to them appropriately.

The monitoring room
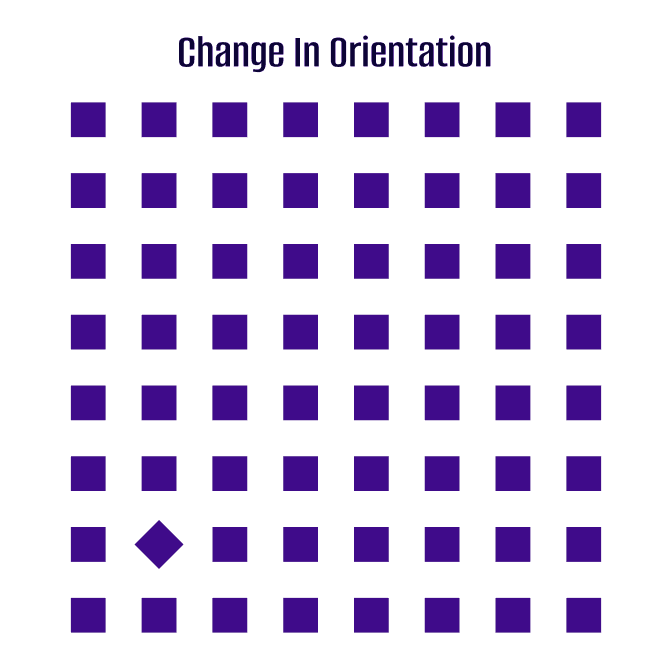
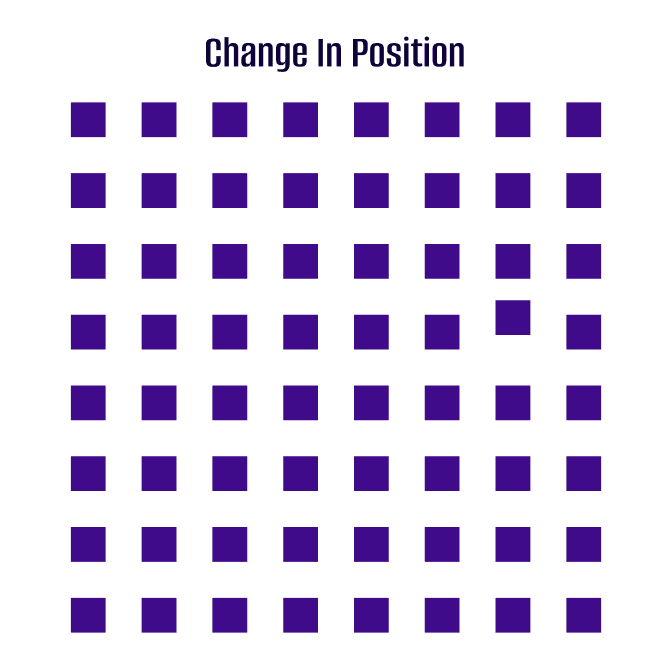
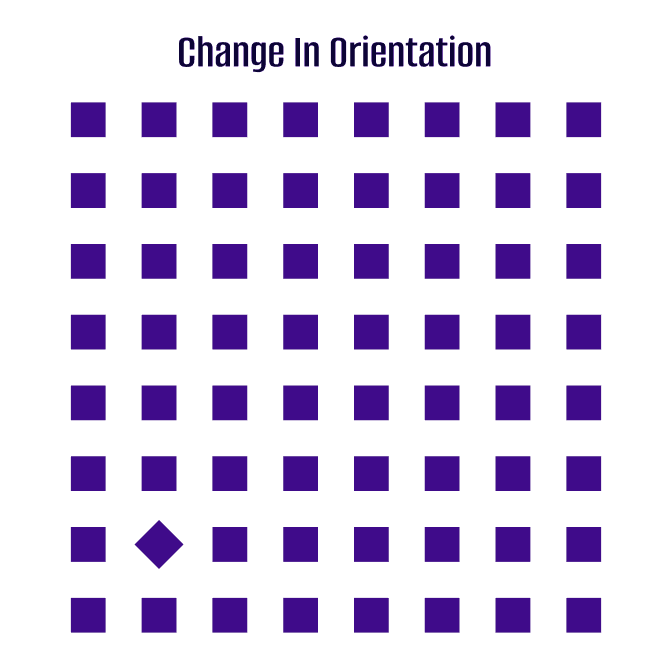
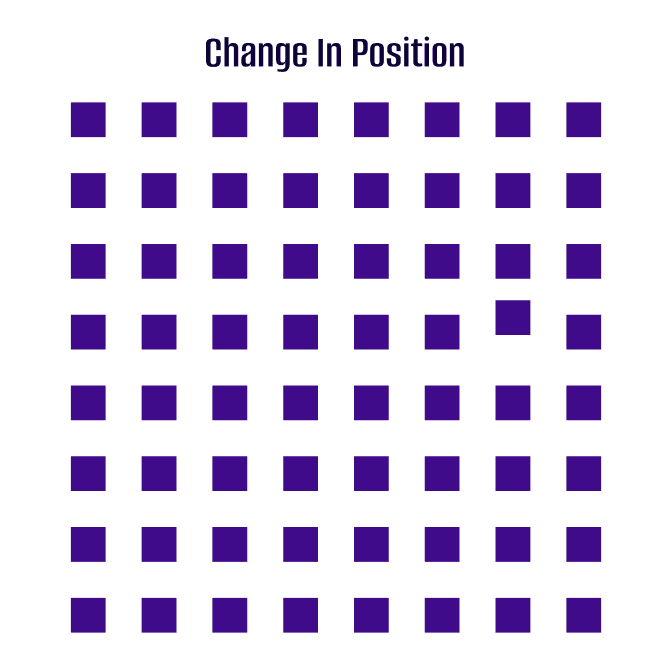
Researchers studying visual perception have concluded that there are several ways to make an object stand out and draw attention. The human eye is highly perceptive and can quickly recognize the following changes:
Movement
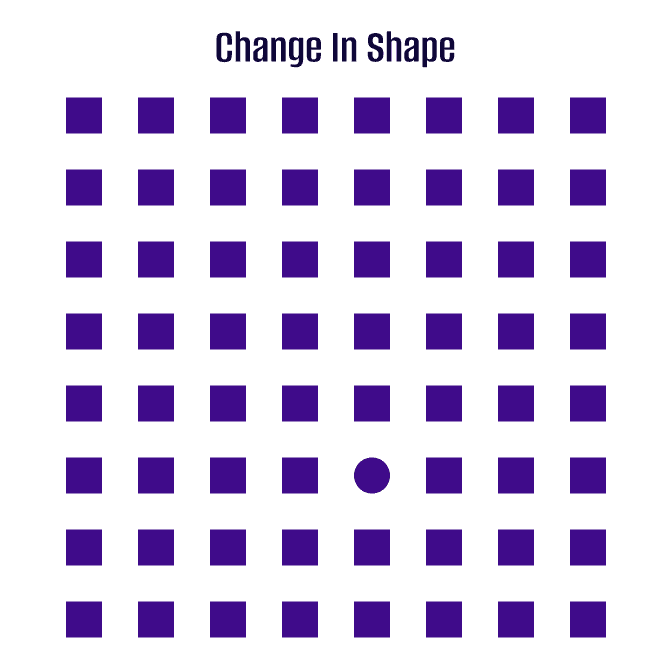
Shape
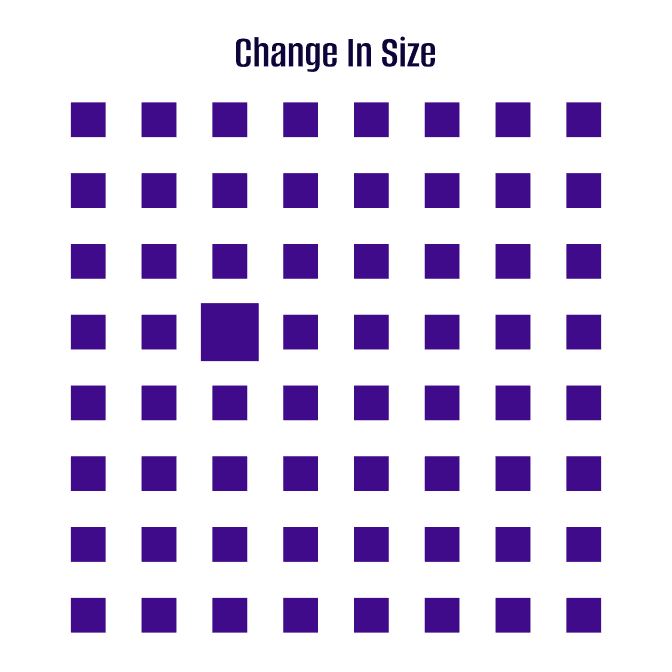
Size
Orientation
Position
Change in fill
*Color
Hue
Brightness
Saturation
*It is important to note that color changes are not very effective, as they can be difficult for people with color blindness to distinguish.

Can spot the circle?

Can you spot the big rectangle?

Can you spot the diamond?

Can you spot the misaligned object?

Can you spot the different object?

Can you spot the change in hue brightness and saturation?
Insights
We processed the pain points from the interviews, the observations from the site visit, and the visual perception research and came up with the following insights:
Dark themed - It was evident that our solution had to be dark-themed, considering the agents would use the system in a dim environment. We observed that the monitoring room lighting is low to allow agents to view the screens comfortably. As agents spend their entire day looking at the screens, it can be very straining for the eyes to stare at a bright monitor for prolonged periods.
Green color is redundant when monitoring - Interviews with agents indicated that agents ignore anything green. The first responder's role is to locate errors and address them. They are looking for items in the red zone or processes that might escalate to the red zone. So, agents don't care for things that are performing in their normal parameters. We decided to remove positive green indications from the design to reduce the visual clutter and present in white items that were performing within their normal parameters.

Design process
Abstract system mapping
When all the data is collected, it is time to process it into user requirements. Once were sure we have captured everything, we proceeded to create the abstract mapping - a diagram that outlines the skeleton plan of system informational areas and functions. The abstract map is an excellent tool to communicate intentions to the product and development team. It presents information like system and user actions, and data lists.
In today's agile environment, it is not unusual for the development work to start in parallel to the design work. Thus, it is essential to familiarize the development team with the required APIs as soon as possible. The development team then starts working on the back end. The abstract map presents only the functionality type and where it should be located logically in the grand plan.
Once we have a bird's-eye view of the solution, it becomes easier to create user stories and break down the user flows and use cases.
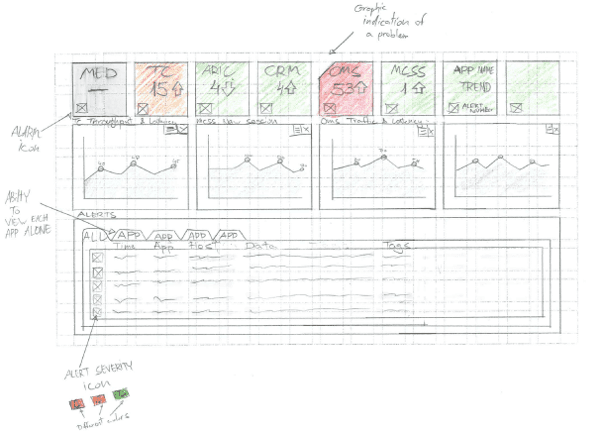
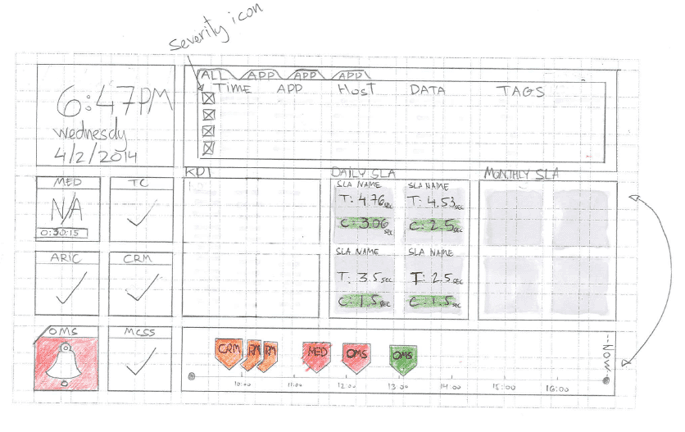
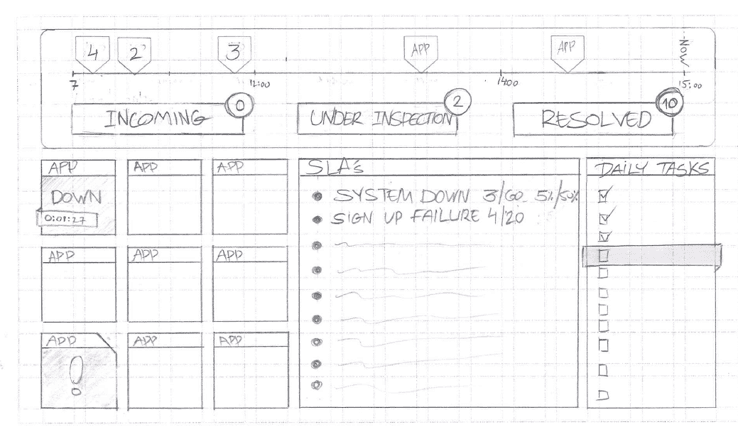
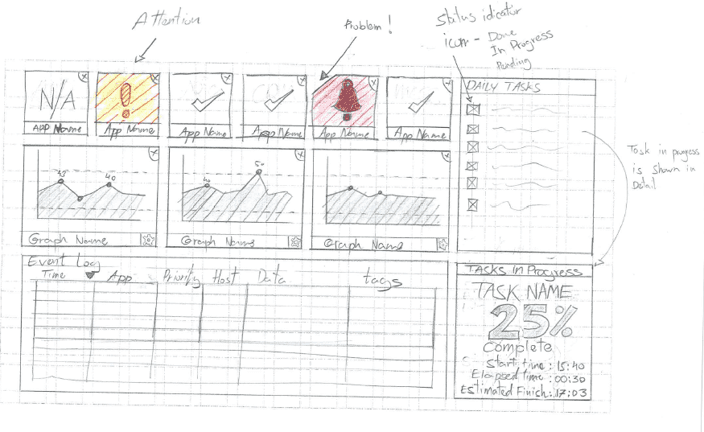
Concept and ideation
Since the time frame was short, I knew that obtaining the client's initial approval for the information layout was crucial to proceed with the actual design work. Therefore, I quickly began sketching the solutions I had in mind. I had several ideas, and the communication with the customer was good enough that sketches would be accepted as a concept. Not all customers can accept sketches, but I was confident that these ideas were good enough to start a conversation.

Can you spot the change in hue brightness and saturation?

Can you spot the change in hue brightness and saturation?

Can you spot the change in hue brightness and saturation?

Can you spot the change in hue brightness and saturation?
Deliverables
Main Dashboard


